How To Change Background Color Lima Fusion
Setting the background color of a spider web page or an element on the page can enable you to create unique layouts. Have the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can still see the proper name of the recipe, the background colour of the text box is set to white. The effect is hit and easy to read. In the past, you could apply the background color attribute to change the background colour of a page or element. Say you lot wanted to alter the background color of a web folio to maroon. Y'all would have simply added the bgcolor attribute in the opening body tag and prepare it to the hex colour code #800000, as shown beneath. However, this attribute has been deprecated in the latest version of HTML and replaced by a much better culling, the CSS background-color holding. Using this belongings, yous tin can add together and change groundwork colors on your website. Let's go through how you lot can change background color in HTML. We'll comprehend: To add together background colour in HTML, employ the CSS background-color property. Set it to the colour name or lawmaking y'all desire and identify it within a style attribute. Then add together this way aspect to an HTML element, like a table, heading, div, or span tag. Calculation a background color can assist a certain element stand out on the page, making information technology more than readable. Nosotros'll walk through this process footstep-by-step. For this tutorial, we'll make a table in HTML as an example. Scan your HTML code to pinpoint which element you'd like to change. If it'southward the header, await for the <header> opening tag. If it's a div, wait for the <div> tag. In this example, we're creating a tabular array with the <table> tag. You take plenty of HTML color codes to choose from. For this example, nosotros'll brand the colour #33475b. Next, add the style attribute to the opening tag of your chemical element. For this tutorial, only the background color of this specific table will change. The change volition not affect whatsoever other element on the page. Here's the HTML with inline CSS: That'south simple. Now permit's look at what to exercise if you want to ready the background colour of multiple elements on a page. Let's say you ready the background color of your entire spider web page to one color and desire to alter the background color of a specific chemical element to another color. The skilful news is the process for changing the background color of an element is nigh identical to the process for adding it. You tin utilize inline CSS to do this, but we'll use multiple styles of CSS in the example below. Let's walk through this procedure step-past-step. Rather than add this CSS in the body tag of the HTML file, we'll add it using the body CSS selector. Find it in your website's CSS code. Next, nosotros'll modify the background color of the unabridged web page using the groundwork-color property. Here's the CSS: Hither'south the result: If this was the only CSS, then everything on the folio would take the same light blueish groundwork. Next, we'll add inline CSS to modify the background color of the table. If we want to modify the background color of the tabular array, we can use inline CSS to target that single element. Hither'southward the opening tag with inline CSS: Here'due south the result: A div is a container element that's unremarkably used to designate different sections of a webpage. Changing the groundwork color of a div is identical to changing the background color of your spider web page's torso. Commonly, a web page will take many divs. In this tutorial, we'll teach you how to change i div merely. Allow'southward get through the procedure step-by-step. First, find the div in your HTML code and add together a class to the opening tag. Adding a class to an element will permit y'all to alter that element simply. Here'southward what that looks like: Next, caput over to your CSS lawmaking and add your new class selector. Within the brackets, include the groundwork-color belongings. Here's what that looks like: Next, cull a CSS background color for your background-color belongings. Nosotros chose rgb(255, 122, 89). Here's what that lawmaking looks like: Here'south the result: All done! You lot've changed the background of a div on your web folio. Want to acquire more nigh HTML? Download our complimentary guide for all-time practices for getting started with HTML. In this post, we've been using colour codes (more specifically, hex color codes) to add colors to the backgrounds of our folio elements. Just, there are actually a few ways to specify your background colors. Side by side, let's review the dissimilar ways you can write colors in CSS. Hex codes are the about popular format for adding color to page elements in HTML. A hex lawmaking is a hexadecimal (base 16) number preceded by a hash symbol (#). Every hex code contains six characters, and each pair of characters determines the intensity of the three primary colors (red, light-green, and bluish in that order) from 00 (everyman intensity) to FF (highest intensity). For example, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Blackness is the opposite — the everyman intensity of all colors, or #000000. For the color green, nosotros crank up the intensity for light-green and lower it for cherry-red and blue, giving the states the hex code #00FF00. HubSpot'due south signature shade of orange, Solaris, has the hex code #FF5C35. If you practise the math, this comes out to sixteen,777,216 possible hex codes. Fortunately, y'all don't demand to guess which color works all-time for your background. Yous can use an HTML color picker like this one to select a colour from a spectrum, and so simply copy the hex lawmaking information technology gives you. Prototype Source Hex values aren't likewise difficult to sympathize, merely there'south an even simpler style to add colour in HTML: just utilize the name of a color. Modernistic browsers support 140 standardized HTML color names, including simple ones like Crimson, Green, Blueish, Yellow, Orange, etc. In that location are also more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral. Cheque out a color reference like this one for a listing of all HTML color names and their corresponding hex and RGB codes. When you lot notice a color value y'all like, utilise it as the value of your background-color property (no # symbol necessary). We can also create HTML colour values with RGB (red greenish blue) notation. Similar hex codes, RGB values let the states to target a colour value by specifying its red, green, and blue intensity. To add color with RGB, nosotros use the rgb() CSS function. This function takes three values inside the parentheses, each specifying the intensity of red, green, and blue in the color. Each value is a number from 0 to 255, with 0 being the least intense and 255 being the nearly intense. For example, the RGB office for Solaris orange in CSS is rgb(255, 92, 53): HTML color pickers will too provide RGB values along with hex codes, so this is the easiest way to find the RGB code you lot need. There are too plenty of hex-to-RGB converters online, similar this one. Alternatively, you can fix an opacity level of your colour with the CSS function rgba(). The "a" stands for alpha channel, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and 1 is completely opaque. Then, if I wanted to employ Solaris with 75% transparency, I'd write the following: Finally, you can use HSL values to set up your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is similar to RGB, except you lot employ percentages to indicate the saturation and lightness of the hue you pick. To create Solaris with HSL, for example, use the function hsl(12, 100%, 60%). You lot tin also specify an alpha channel value with the function hsl(), which accepts an additional value from 0 to i and sets the transparency of the colour. When changing background color in HTML, you aren't limited to solid colors. You tin change the opacity and transparency to create interesting visual effects. To do that, you lot'd utilize the opacity property in CSS. What'due south the CSS opacity property? The CSS opacity property is added to an HTML element (such as a div or a table) or a CSS attribute (such every bit a form) to brand those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and i being completely opaque. For this tutorial, nosotros'll use ii buttons every bit an example. Allow'due south walk through the process of adding transparency pace-by-pace. If you already know what you lot desire to change, get alee and detect it in your HTML code. In this tutorial, we have ii Bootstrap buttons side by side. Nosotros want visitors to click one — the submit button — and non click the other — the "no thanks" selection. Here's the HTML: Nosotros want to decrease the opacity of the latter to go far seem deactivated and drive fewer clicks. To achieve this effect, nosotros'll use the CSS opacity property later adding a class to the button we'll alter. Next, we'll assign an additional CSS class to the second push button to distinguish it from the first. We'll add together the course btn-secondary to the push button we want to deemphasize. Here's what that looks like: Now that you've created a new class, it's time to add information technology to your CSS code. To make the second push forty% see-through, we'll use the .btn-secondary course selector to apply the opacity belongings. So, we'll set the opacity level to 0.4. Here'south the CSS: Here'due south the event: You may have noticed nosotros did not demand to use the CSS background-colour property because we used Bootstrap'due south default modifier classes. Larn more about Bootstrap in The Ultimate Guide to Bootstrap CSS. For fifty-fifty more than way options, you lot tin create a gradient groundwork. This is a special blazon of image that most commonly shows ane color gradually irresolute to another color in a sure direction like top to lesser, left to right, or diagonally. These are known every bit linear gradients. To create a linear slope, you accept to specify at least two color stops. Let'southward await at 4 quick examples below. Say you desire your background color to transition from white at the top of the screen to blue at the bottom. Using the body CSS selector, you'll apply unique mode properties to the body of the web folio. Here'due south what that looks like from beginning to cease. All together, here'due south the CSS: Here's the HTML (including the body tags): Here's the result: No management was specified for the linear gradient above. That'southward because top to bottom is the default direction. If you'd similar to specify another direction, and then you'll add it in the parentheses, earlier the color stops. Here's the CSS for the example above, rewritten so the slope is left to right. Hither'south the HTML: Here'southward the result: If I wanted the gradient to go diagonally, and so I could use the keywords "to lesser right," "to bottom left," "to top right," or "to peak left." If you'd similar more control over the management of your gradient, then yous could utilize angles rather than keywords. Note that a value of 0 degrees is equivalent to the keyword "to tiptop," xc degrees is equivalent to "to correct," and 180 degrees is equivalent to "to bottom." If I wanted the gradient to go to the top right, for example, so I could prepare the management to 45deg. Here's the CSS: Here's the HTML: Hither's the outcome: To create a linear gradient, you demand a minimum of ii color stops. But there's no maximum, which means y'all tin can employ as many every bit you want. Below is an example with iv colour stops. Here'south the CSS: Here'southward the HTML: Here'south the result: Still have questions? We take answers for you. Yous tin can modify the background color of text in HTML past adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) element. Add this property either via inline CSS or on your website's CSS code. The default groundwork color in HTML is transparent. Yous tin make a groundwork color fully or partially transparent by using an RGBA color code to ascertain the background-color belongings. Here'due south what that looks like in CSS: The last value determines transparency. Be sure that it'south set to 0 if you want the colour to exist completely invisible. You can fully remove groundwork color past setting the groundwork-color property to "transparent." Here's what that looks like in CSS: Using HTML and CSS, you lot tin can add together background color to your web page or different elements on the page. This background color can exist solid, transparent, or gradient depending on the style that you like. This basic web design knowledge tin enable y'all to customize your website and make your content more readable and engaging. Editor'due south notation: This mail was originally published in September 2020 and has been updated for comprehensiveness. 


<body bgcolor="#800000">
How to Add together Background Color in HTML
1. Identify the HTML element you'd similar to add a groundwork to or create one.
2. Cull an HTML background color.
3. Add a manner attribute to the opening tag.
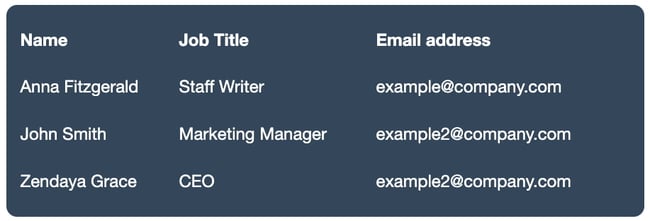
<table mode="groundwork-color:#33475b">
<tr>
<th>Proper name</th>
<thursday>Chore Title</thursday>
<thursday>Email accost</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>case@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Managing director</td>
<td>example2@visitor.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
How to Change Background Colour in HTML
1. Find the "torso" CSS selector.
ii. Modify the background color of the body.
body {
groundwork-color: #DBF9FC;
}
3. Add together inline CSS to change the background color of specific elements.
<table style="groundwork-color:#33475b"> 
How to Modify a Div Groundwork Color
1. Add a CSS class to the div you'd like to change.
<div form="example">This is a div on a webpage. </div> 2. Add the new course selector to your CSS lawmaking.
.example {groundwork-color: ; } 3. Choose a new groundwork colour.
.example { background-colour: rgb(255, 122, 89); } 
Learn More: The Beginner's Guide to HTML & CSS
.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)
Background Color HTML Codes
Groundwork Color Hex Codes

Background Colour Names
body {
background-colour: SpringGreen;
}
Background Color RGB Codes
body {
background-color: rgb(255, 92, 53);
}
torso {
groundwork-color: rgba(255, 92, 53, 0.75);
}
Background color HSL Values
body {
hsl(12, 100%, 60%);
}
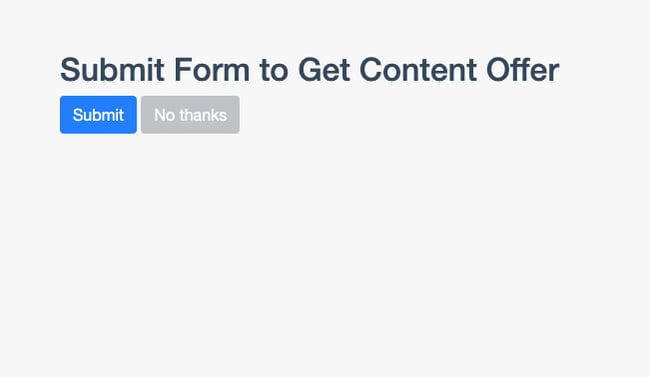
How to Add Transparency to Your HTML Background Color
1. Identify the HTML elements you'd similar to make transparent.
<push class="btn" type="submit">Submit</button>
<button class="btn" type="submit">No thanks</push>2. Add together a class to the chemical element you'd like to modify.
<button class="btn" type="submit">Submit</button>
<push button class="btn btn-secondary" blazon="submit">No thanks</button>3. Add the grade selector to your CSS lawmaking and utilise the opacity property.
.btn-secondary {
opacity: 0.4;
}
How to Create an HTML Background Colour Gradient
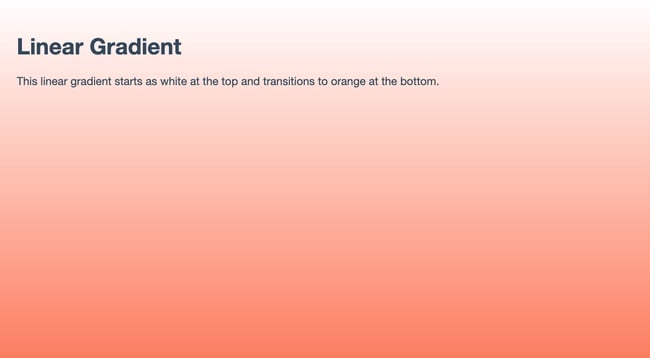
Linear Gradient Tutorial - Height to Lesser
body { groundwork-prototype: linear-slope(colour, color); }
html {
height: 100%;
}
torso {
background-paradigm: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts every bit white at the top and transitions to orangish at the bottom.</p>
</trunk>
Linear Slope - Left to Right
html {
pinnacle: 100%;
}
body {
background-image: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89));
}
<torso>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to orange at the right.</p>
</torso>
Linear Gradient - 45° Angle
html {
height: 100%;
}
torso {
background-paradigm: linear-slope(45deg, #FFFFFF, rgb(255, 122, 89));
}
<trunk>
<h1>Linear Gradient</h1>
<p>This linear slope starts equally white at the bottom left and transitions to orangish at the meridian right.</p>
</body>
Linear Gradient - Multiple Color Stops
html {
superlative: 100%;
}
torso {
background-image: linear-gradient(to bottom correct, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear slope starts as dark blue at the meridian left and transitions from pink to orange at the bottom right.</p>
</torso>
FAQs: Changing Background Color in HTML
How do yous change text background color in HTML?
What is the default background color in HTML?
How practise I make a background colour transparent?
background-color: rgba(255, 255, 255, 0); How exercise I remove background color in HTML?
background-color: transparent; Changing Your Groundwork Colour with HTML & CSS

How To Change Background Color Lima Fusion,
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: gordonfastir.blogspot.com


0 Response to "How To Change Background Color Lima Fusion"
Post a Comment