How To Position Image Background In Css
Estimasi Waktu Baca: 8 menit
Artikel ini merupakan artikel ke #06 dari seri Tutorial CSS Dasar untuk Pemula. Untuk yang sekiranya sudah memahami tentang properti groundwork css, bisa lanjut ke materi berikutnya yaitu Font di CSS.
Daftar Isi - Pemanasan - vi Properti Dasar Background di CSS - Properti Background Colour CSS - Perbedaan Opacity dan Blastoff Channel - Properti Background Image CSS - Background Image dengan Gradasi Warna - Tips untuk Background Paradigm - Properti Background Repeat CSS - Properti Background Position CSS - Properti Background Attachment CSS - Properti Background (Shorthand) CSS - Pendinginan - Referensi
Pemanasan
Background merupakan salah satu elemen terpenting dalam CSS. Dengannya kita dapat menentukan suatu website akan memiliki tampilan atau tema seperti apa nantinya.
Secara default background halaman web pada browser berwarna putih, namun kita dapat mengubahnya dengan mudah menggunakan properti CSS yang bernama background.
Namun properti untuk mengatur background tidak hanya satu, ada banyak sekali dengan masing-masing properti tersebut memiliki fungsi yang berbeda-beda.
vi Properti Dasar Background di CSS
Tercatat sedikitnya ada x properti yang berkaitan dengan groundwork. Namun pada artikel ini, kita hanya akan belajar half dozen properti diantaranya:
- background-color
- background-image
- background-repeat
- groundwork-zipper
- groundwork-position
- groundwork
Properti Background Color CSS
Properti groundwork-color berfungsi untuk memberi warna latar pada halaman website. Nilai defaultnya adalah transparent .
Untuk sintaksnya adalah sebagai berikut:
groundwork-color: value; Kita juga dapat mengganti nilainya menggunakan berbagai format penulisan yang sudah kita pelajari pada artikel sebelumnya, seperti:
- nama warna – [red, green, blueish, yellow]
- kode hex – [#RRGGBB]
- ruang warna RGB – rgb(R, G, B)
- ruang warna HSL – hsl(H, S, L)
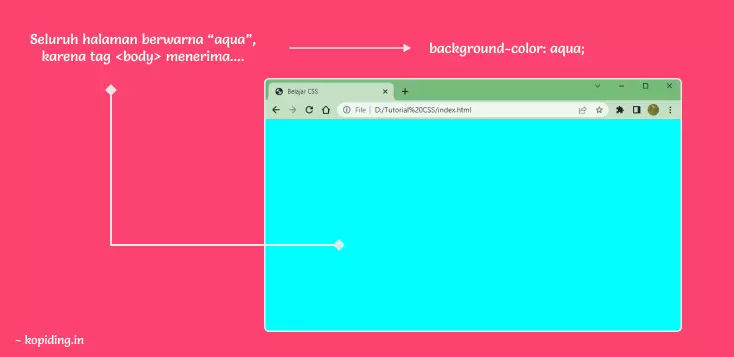
Contoh penerapan properti background-color dengan format nilai nama warna.
body{ background-color: aqua; } Hasilnya:

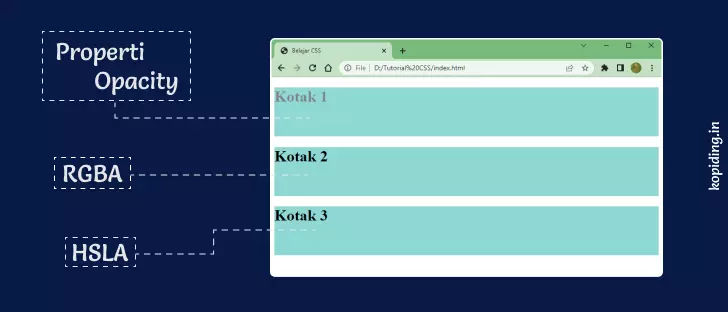
Sedangkan jika ingin membuat warnanya lebih transparan ada dua cara, yaitu:
- menggunakan properti opacity
- menggunakan blastoff aqueduct pada ruang warna RGBA atau HSLA
<!DOCTYPE html> <html> <head> <title>Belajar CSS</title> <style> #box{ height: 100px; background-color: #20b2aa; opacity: 0.1; /* properti opacity */ } #box-2{ height: 100px; /* alpha channel pada rgba */ background-color: rgba(31, 178, 170, 0.5); } #box-3{ height: 100px; /* alpha channel pada hsla */ background-colour: hsla(177, lxx%, 41%, 0.9); } </style> </head> <body> <div id="box"><h1>Kotak 1</h1></div> <div id="box-two"><h1>Kotak 2</h1></div> <div id="box-3"><h1>Kotak three</h1></div> </torso> </html> 
Sebenarnya ruang warna RGB dan HSL juga bisa menggunakan properti opacity tanpa menambah alpha channel (RGBA dan HSLA), namun ada perbedaan hasil antara keduanya sehingga kita tidak bisa semuanya menggunakan properti opacity.
Perbedaan Opacity dan Alpha Channel
Baik properti opacity atau pun blastoff channel pada ruang warna RGBA dan HSLA, keduanya memiliki rentang nilai antara 0 – 1 atau 0% – 100% dalam bentuk persentase.
Semakin mendekati 0 nilainya maka semakin transparan warnanya. Sedangkan bila semakin mendekati 1 nilainya maka semakin jelas warnanya.
Terlepas dari keduanya memiliki format nilai yang sama, keduanya juga memiliki perbedaan.
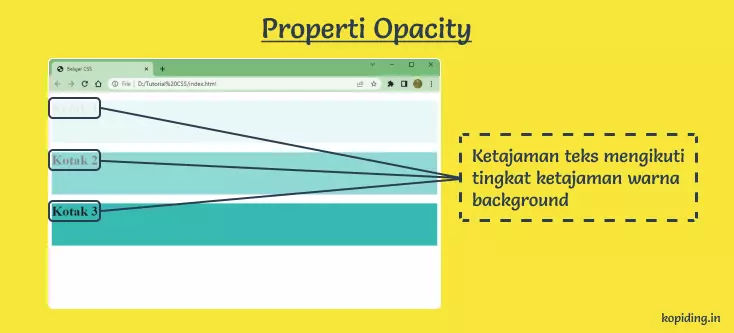
Ketika kita memutuskan menggunakan properti opacity maka child element pada elemen HTML terkait juga akan ikut menjadi transparan, ini termasuk teks di dalamnya.

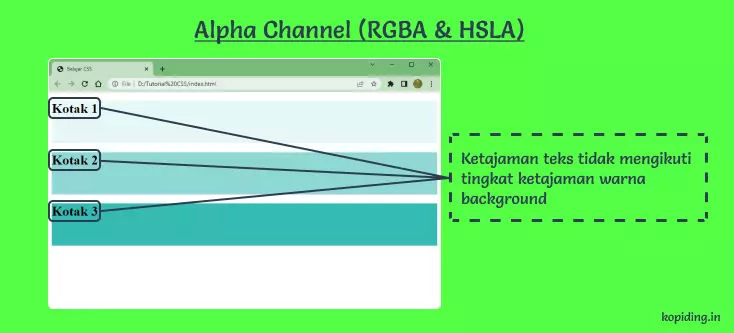
Sedangkan jika kid element HTML tidak ingin ikut menjadi transparan, maka gunakan format penulisan ruang warna RGBA atau HSLA.

Jadi gunakan sesuai kebutuhan kalian.
Properti Background Image CSS
Selanjutnya untuk membuat latar belakang berupa gambar kita dapat menggunakan fungsi dari properti background-prototype.
background-image: value; Properti background-image memiliki beberapa bentuk nilai, salah satunya berupa url atau lokasi dari file gambar yang akan kita jadikan latar. Sedangkan untuk nilai defaultnya adalah none .
Contoh penerapan properti background-image menggunakan url sebagai nilainya.
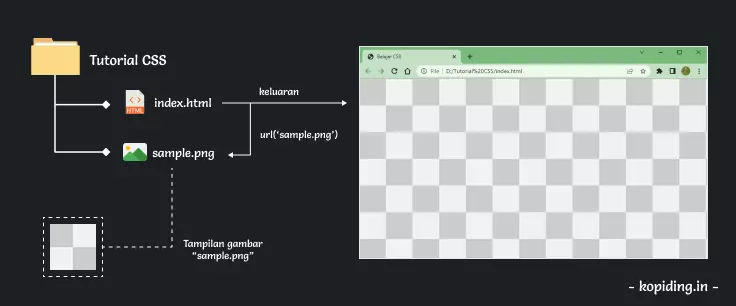
body{ groundwork-prototype: url('sample.png'); } 
Pada kode di atas berhubung gambar dan file HTML berada dalam satu binder maka langsung saja tulis nama filenya.
Terdapat beberapa ekstensi gambar yang dapat kita jadikan groundwork seperti JPG, PNG, SVG, WEBP, GIF, dan lain-lain.
Catatan: jangan pernah menggunakan gambar yang dapat mengganggu keterbacaan teks pada website kalian.
Background Image dengan Gradasi Warna
Selain dapat menggunakan gambar, properti background-image juga dapat membuat latar dengan menggabungkan beberapa warna atau biasa kita sebut dengan gradient atau gradasi warna.
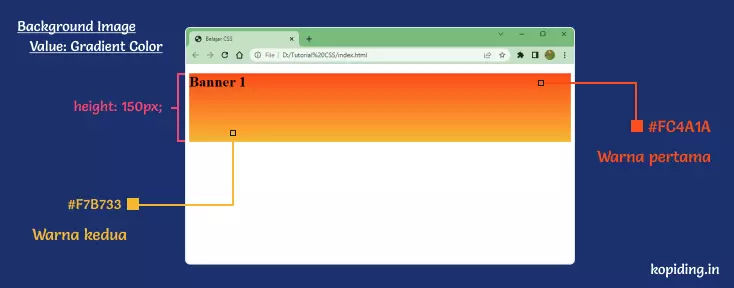
<!DOCTYPE html> <html> <head> <title>Belajar CSS</title> <style> #banner{ meridian: 150px; background-image: linear-gradient(#fc4a1a, #f7b733); } </style> </head> <body> <div id="banner"> <h1>Banner i</h1> </div> </body> </html> Gunakan koma untuk memisahkan setiap warna.

Apakah hanya bisa menggunakan 2 warna? Tidak, kita bisa gunakan lebih dari itu.
Tips untuk Propeti Background Prototype
Properti background-image juga bisa kita tulis bersamaan dengan background-colour. Hal ini biasanya bertujuan sebagai alternatif ketika gambar pada background-image gagal dimuat.
body{ background-color: grey; background-image: url('sample.png'); } Apakah hal tersebut wajib kita lakukan?
Wajib, bila kita ingin halaman atau elemen HTML tertentu memiliki warna background selain putih. Bersifat opsional bila kita ingin background terkait berwarna apa adanya termasuk putih.
Hal ini juga berlaku ketika nilainya merupakan gradasi warna seperti contoh sebelumnya, meskipun hasilnya sama-sama warna, tidak menutup kemungkinan bila terdapat web browser yang masih belum mendukung properti background-paradigm dengan nilai gradasi warna.
#banner{ peak: 150px; background-color: orange; background-image: linear-gradient(#fc4a1a, #f7b733); } Untuk urutan penulisannya terserah, boleh background-paradigm dulu yang ditulis atau pun sebaliknya background-color dulu, yang pasti prioritas untuk ditampilkan pada halaman website adalah background-image.
Properti Background Repeat CSS
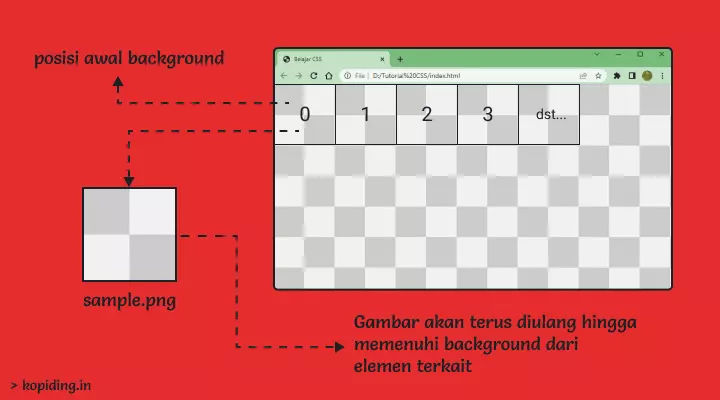
Secara default, ketika kita menggunakan gambar sebagai background, ia akan ditampilkan secara berulang dari kiri ke kanan secara horizontal dan vertikal hingga memenuhi seluruh tempat dari groundwork suatu elemen.

Sehingga dalam beberapa kasus hal ini tidak diperlukan. Maka dari itu untuk mengatasinya, kita perlu menggunakan yang namanya properti background-echo.
Properti background-repeat memungkinkan kita untuk mengatur bagaimana background akan ditampilkan secara berulang.
Untuk sintaksnya ada di bawah ini.
groundwork-repeat: value; Penerapan background-repeat di css.
trunk{ background-color: gray; background-image: url('sample.png'); groundwork-echo: repeat; } Ada beberapa nilai yang dapat kita pakai dalam properti ini, namun di sini kita akan bahas iv nilai yang penting, yaitu:
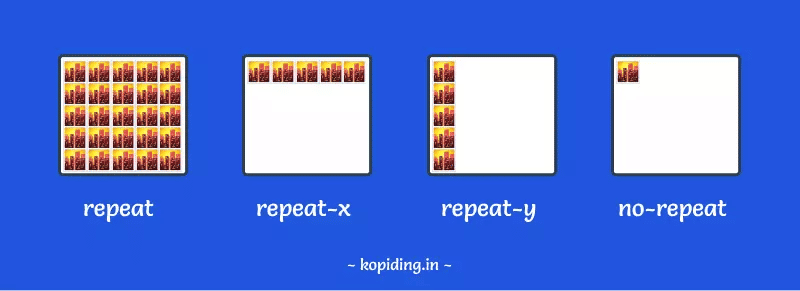
- repeat, nilai default yang membuat gambar latar akan ditampilkan berulang secara horizontal dan vertikal.
- repeat-x, untuk mengulang gambar latar secara horizontal.
- echo-y, untuk mengulang gambar latar secara vertikal.
- no-repeat, agar gambar latar tidak tampil secara berulang.
Agar lebih mudah memahami keempat nilai di atas silahkan lihat ilustrasi di bawah ini.

Properti Background Position CSS
Selanjutnya untuk mengatur posisi dari background kita bisa gunakan properti background-position.
Untuk sintaksnya adalah sebagai berikut.
background-position: value1 value2; Properti ini secara default bisa menampung hingga iv nilai namun dalam artikel ini kita akan bahas penggunaan background-position hanya dengan satu dan dua nilai saja menggunakan format nilai berupa kata kunci.
Properti background-position memiliki format penulisan nilai yang beragam antara lain:
- menggunakan kata kunci seperti height, lesser, left, dan correct.
- format persentase: 10% dan y%
- format pixel: xpos dan ypos
Setiap nilainya dipisahkan dengan spasi. Sedangkan untuk nilai defaultnya adalah left pinnacle atau dalam bentuk persentase adalah x = 0%, y = 0%.
Contoh penerapan groundwork-position:
<!DOCTYPE html> <html> <head> <title>Belajar CSS</championship> <style> body{ background-image: url('image.png'); groundwork-repeat: no-repeat; background-position: heart center; background-attachment: fixed; } </manner> </head> <body> </torso> </html> 
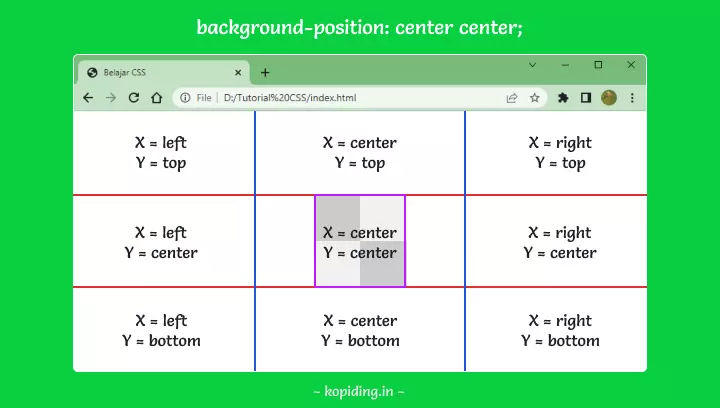
Nilai dari properti groundwork-position pada dasarnya mewakili horizontal (Ten) dan vertikal (Y) yang mana ketika kita isi suatu nilai dengan left atau correct berarti kita sedang mendefinisikan sumbu X dan sebaliknya ketika kita isi nilainya dengan top atau bottom maka kita sedang mendefinisikan sumbu Y.
Jangan pernah menulis nilainya dengan arah yang saling berlawanan misal left right atau bottom top. Karena ini tidak valid.
Khusus nilai berupa keyword, untuk urutan penulisan nilainya boleh bolak-balik, misalnya right top atau peak correct, tidak jadi masalah karena browser sendiri yang akan menyesuaikannya dan hasilnya pun akan tetap sama.
Selain itu, pada dasarnya kita juga dapat mendefinisikan properti background-position dengan hanya menuliskan satu nilai saja, yang mana ketika hal ini kita lakukan maka nilai yang kedua secara otomatis akan dianggap bernilai center, terlepas dari apapun nilai yang pertama.
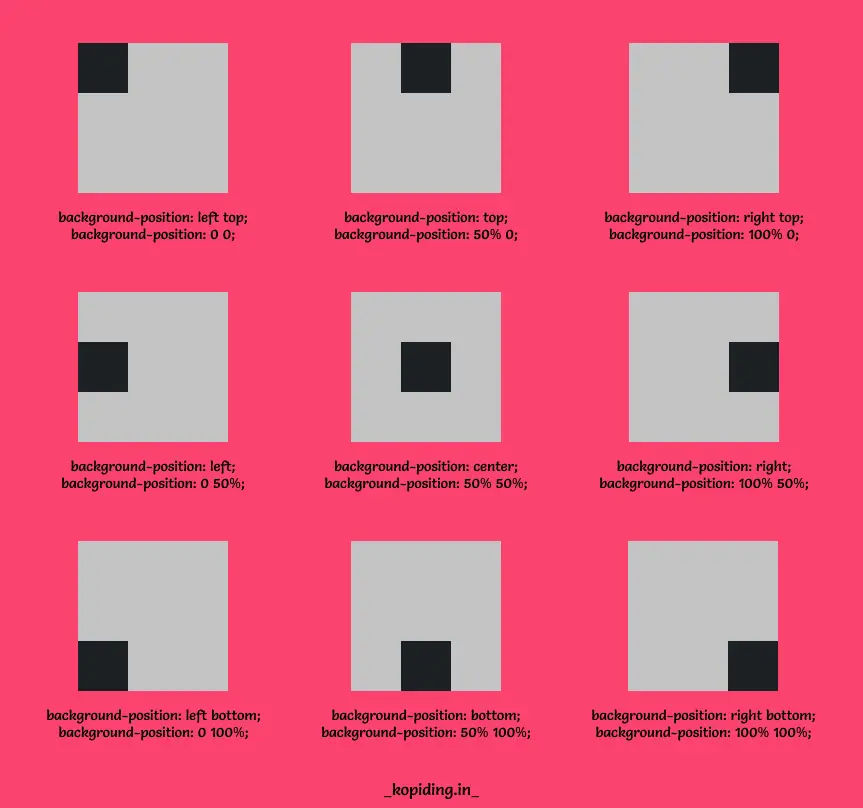
background-position: value1; /* = background-position: value1 eye */ Untuk mengetahui masing-masing penerapan nilai, bisa lihat ilustrasi berikut.

Properti Background Zipper CSS
Setelah mengatur posisi background, sekarang kita coba untuk menetapkan posisinya, maksud menetapkan di sini adalah kita dapat menentukan apakah posisi gambar latar akan berada tetap di posisinya atau berpindah ketika kita gulir.

Dalam kasus ini kita menggunakan properti groundwork-attachment. Sintaks dari background-attachment adalah sebagai berikut:
background-attachment: value; Setelah itu kita akan coba tes dengan dua nilai pada background-zipper, yang pertama adalah nilai scroll.
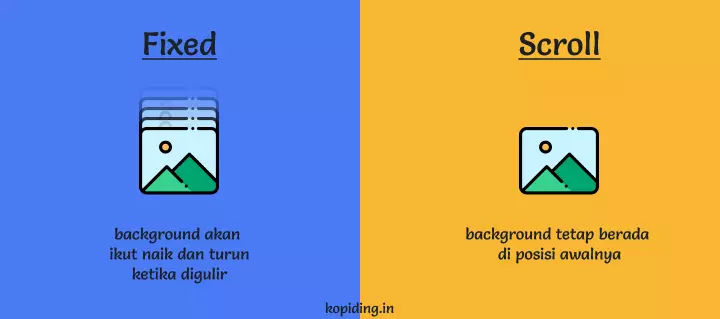
<!DOCTYPE html> <html> <head> <championship>Belajar CSS</title> <manner> body{ groundwork-color: #20b2aa; background-image: url('kopi.png'); background-repeat: no-repeat; background-attachment: whorl; } </style> </head> <trunk> <div id="banner"> <p>Properti groundwork-image dengan nilai coil dan fixed. Coba scroll ke bawah</p> <!-- salin sebanyak mungkin hingga di samping kanan browser muncul coil --> </div> </body> </html> Nilai whorl merupakan nilai default dari background-attachment. Nilai ini tidak akan membuat background ikut terbawa ketika kita gulir, allonym ia akan tetap berada di posisi awalnya.

Kedua nilai stock-still. Nilai ini akan membuat groundwork gambar ikut turun dan naik mengikuti arah gulir.
body{ background-color: #20b2aa; background-prototype: url('kopi.png'); groundwork-repeat: no-repeat; background-attachment: fixed; /* ubah nilai */ } 
Properti Background (Shorthand) CSS
Sebenarnya dalam CSS ada suatu teknik yang berguna untuk mempersingkat penulisan nilai dari beberapa properti yang sejenis. Teknik ini dinamakan autograph. Sedangkan properti yang memiliki kemampuan ini biasa disebut shorthand belongings.
Properti shorthand memungkinkan kita mendeklarasikan atau menetapkan banyak nilai dari beberapa properti yang berbeda ke dalam satu properti. Dengan syarat properti-properti tersebut masih satu tipe.
background: bg-color bg-prototype position/bg-size bg-repeat bg-origin bg-prune bg-attachment Hanya beberapa properti saja yang memiliki kelebihan seperti ini, salah satunya adalah properti background.
Jadi simpelnya, kita dapat menyederhanakan beberapa baris pendeklarasian beberapa properti seperti ini:
body{ background-color: #ffffff; groundwork-image: url('sample.png'); background-repeat: no-echo; background-zipper: fixed; background-position: correct summit; } menjadi seperti ini, hanya satu baris menggunakan background.
torso{ background: #ffffff url('sample.png') no-repeat stock-still right top; } Properti groundwork menampung nilai-nilai dari properti keluarga background itu sendiri seperti:
- groundwork-colour
- background-image
- background-size
- groundwork-echo
- background-origin
- groundwork-prune
- background-zipper
Dalam penerapannya kita tidak wajib menulis semua nilai properti di atas secara lengkap, jika kita hanya butuh beberapa properti tulis saja nilainya sejumlah properti yang kita butuhkan. Sedangkan untuk yang tidak terdefinisi nantinya akan secara otomatis terisi nilai defaultnya.
Misal kita tidak menyertakan nilai dari groundwork-colour, maka secara otomatis pada properti background akan ditetapkan nilai dari background-color sebagai transparent, yaitu nilai defaultnya.
Selain itu, kita juga boleh menulis nilai masing-masing properti secara tidak urut, hanya saja perlu kita perhatikan lagi terutama pada properti yang memiliki lebih dari satu nilai misal background-properti, kita tidak boleh menulisnya secara terpisah seperti ini:
torso{ background: #ffffff url('sample.png') correct no-repeat bottom; } Hal ini nantinya akan menyebabkan masalah pada keseluruhan blok deklarasi. Sehingga browser tidak akan menjalankannya karena dianggap tidak valid. Jadi kita harus menuliskannya secara berdampingan sebagaimana mestinya kita menulis nilai dari background-position.
body{ background: #ffffff url('sample.png') no-echo right bottom; } Pendinginan
Hari ini kita selesai mempelajari banyak hal dasar mengenai properti background di CSS, mulai dari bagaimana membuatnya hingga mengaturnya.
Lantas, materi apa yang akan kita pelajari pada artikel berikutnya?
Materi yang akan kita pelajari pada artikel berikutnya adalah mengenai Font di CSS. Jadi sampai bertemu di artikel berikutnya!
Referensi
[1] Opacity - Mozilla Developer Network (MDN) [2] Background Position - Moziila Programmer Network (MDN) [3] Background Shorthand - Mozilla Developer Network (MDN) [4] CSS Background - Tutorial Commonwealth
How To Position Image Background In Css,
Source: https://kopiding.in/properti-background-css/
Posted by: gordonfastir.blogspot.com


0 Response to "How To Position Image Background In Css"
Post a Comment