How To Add A Background In Synfig
Contents
- 1 Introduction
- ii The background image
- two.1 Create background
- 3 The animation
- 4 Sample files
- 5 Credits
Introduction
A looping groundwork is a moving background that simulates camera panning, and that seamlessly repeats itself. It is a standard blitheness technique.
There are multiple ways to do looping backgrounds in Synfig. The one presented here is uncomplicated, minimizes manual work and repetition, and doesn't need keyframes.
We volition exist using two files: one for the background and 1 for the animation.
Say that the blitheness size will be WA = 640 pixels, HA = 480 pixels.
The background image
The background can be a bitmap or a vector graphics. In social club to be usable as a looping background, the requirements are the same. Imagine duplicating the image and putting the duplicate adjacent to the original in an horizontal line: the left edge must seamlessly blend with the right border.
This tutorial uses a vector graphics background, but the same workflow can be practical for bitmap images.
If you already accept a background, skip to section The animation.
Create background
Since nosotros are creating the background and the animation from scratch, the easiest way is to use the same scale for the 2 synfig files.
In Synfig Studio, create a new canvass with "<File> → <New>". Its height should be the same equally the blitheness (HB = HA = 480), while its width should be bigger than the animation (no need to be a multiple). Say WB = 1200. To be sure to keep the correct background size when importing it into the animation, go along as follows:
Open the Canvas Properties Dialog ("<Caret> → <Edit> → Properties"). In the "Other" tab, check "Pixel Width", "Pixel Acme", "Image Aspect", "Pixel Aspect". Uncheck the other items. In the "Image" tab, finally put the size: "Width" = WB = 1200, "Height" = HB = 480. All the other values should be automatically updated.
In the "Time" tab, set "Start time" and "End time" to 0. This tells synfig that the canvass is a all the same image and the interface becomes simpler.
Now draw the background :-). This is the one nosotros will be using for the tutorial:

It is made of two spline regions. To tile seamlessly, the Y coordinates of the left control points A, B, C must lucifer with the Y coordinates of the right command points A', B', C'. In addition, the tangents should make the lines as polish as necessary to accommodate to the overall paradigm stile.
If you lot look at the sample sif file, you will meet that the Y coordinates of A, A' and C, C' are hardcoded to match. The same could be done for B, B', only just to evidence another, more flexible manner, the Y coordinate of B is exported and reused by the Y coordinate of B'. This ways that if you lot move with the mouse bespeak B, point B' will motility also, and vice versa :-)
Save the file. We use the name mount-bg.sifz.
The animation
Create a new canvas for the animation. Every bit mentioned previously, in this tutorial we will use WA = 640, HA = 480. See section Create background for a prophylactic mode to fix the dimensions of a canvas. In the "Fourth dimension" tab of the {l|Canvas_Properties_Dialog}}, set First time = 0f, Finish Fourth dimension = 30s.
Import the background ("<Caret> → <File> → Import"), proper name it [bg 1]. Indistinguishable it (Layers Panel | correct click on background layer | indistinguishable), name it [bg 2].
Move the Origin of layer [bg 2] WB pixels in the same management of the imitation camera panning. And then if the camera pans towards the right, in our tutorial example the coordinates of [bg 2] Origin would be X = WB = 1200, Y = 0.
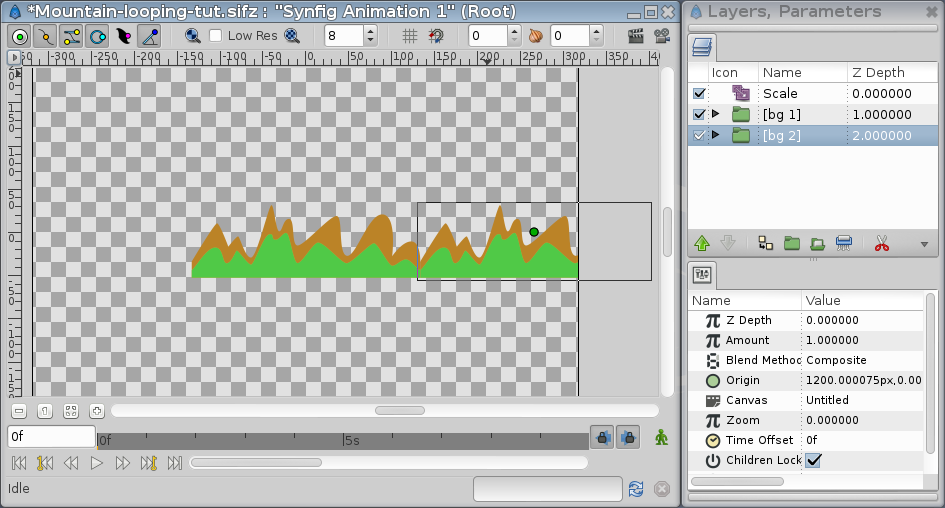
Add on pinnacle a Scale Layer with Amount = -i.v. When rendering, this layer must be disabled, merely information technology is very useful to run into the ii background layers at once and validate what 1 is doing.

In the in a higher place screenshot, you lot can see the [bg ii] layer selected in the layers panel, its Bounding box in the main window and, in the Parameters Panel, the coordinates on the Origin (X = 1200, Y = 0). The Scale Layer is enabled.
Add together a Interpret Layer but in a higher place the two background layers. Keep it selected. Nosotros at present need to add two waypoints, on at the first of the loop and one at the end. Turn on Animate Editing Fashion. The loop will last T = 10 seconds. Move the animation fourth dimension to 10s. Set the X coordinate of Origin to the opposite of [bg 2], in this case X = -1200 px. This will add a waypoint at fourth dimension 10s.
Set up the in/out interpolation of the waypoint to Linear (right-click the waypoint | Both | Linear).
Move the blitheness time to 0s. Set the X coordinate of Origin to 0. This will create some other waypoint. Set its in/out interpolation to linear.
Turn off Animate editing mode.

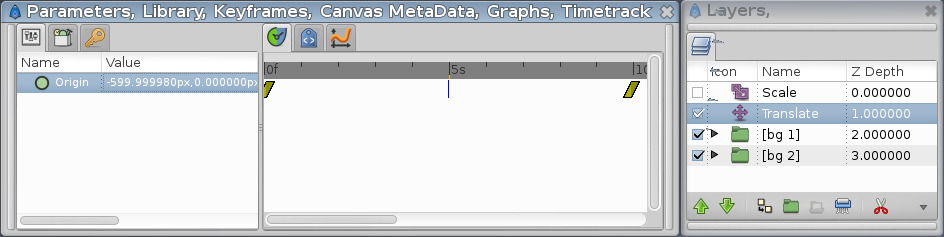
In the above screenshot, in the layers palette there is the added Interpret layer. In the timeline there are the two waypoints, i at 0s and one at 10s, with the icons that correspond linear interpolation. The fourth dimension is now 5s, shown by the pocket-size blueish vertical line. The Ten value of Origin is -600, and matches the fact that the value goes from 0 to -1200, that the interpolation is linear, and that 5s is exactly one-half loop time.
If yous play the animation, the groundwork volition movement for 10 seconds and then stop. We volition at present add a Time Loop Layer to have the flexibility to automatically adjust to whatsoever total blitheness duration, as we volition run into later.
Add a Time Loop layer over the Interpret layer (correct-click translate layer | New Layer | Other | Time Loop). Set the Duration to the aforementioned duration of the loop, in this case Duration = 10s.
That's information technology! Click play and enjoy the moving background for the aforementioned duration of the animation, in this case 30 seconds!
Thank you to the looping background, if yous change the duration of the sail animation (Caret | Edit | Backdrop) in the "Time" tab, the background animation will adapt automatically.
Sample files
Montain Background Template file, Mountain Looping Tutorial file
Credits
Based on posts and sample sif files by Genete and others in the Synfig forum, bank check them out.
How To Add A Background In Synfig,
Source: https://wiki.synfig.org/Doc:Looping_Background
Posted by: gordonfastir.blogspot.com


0 Response to "How To Add A Background In Synfig"
Post a Comment